啊啊啊啊学了这么久vue3还不知道sync已经在vue3中被剔除了!!!
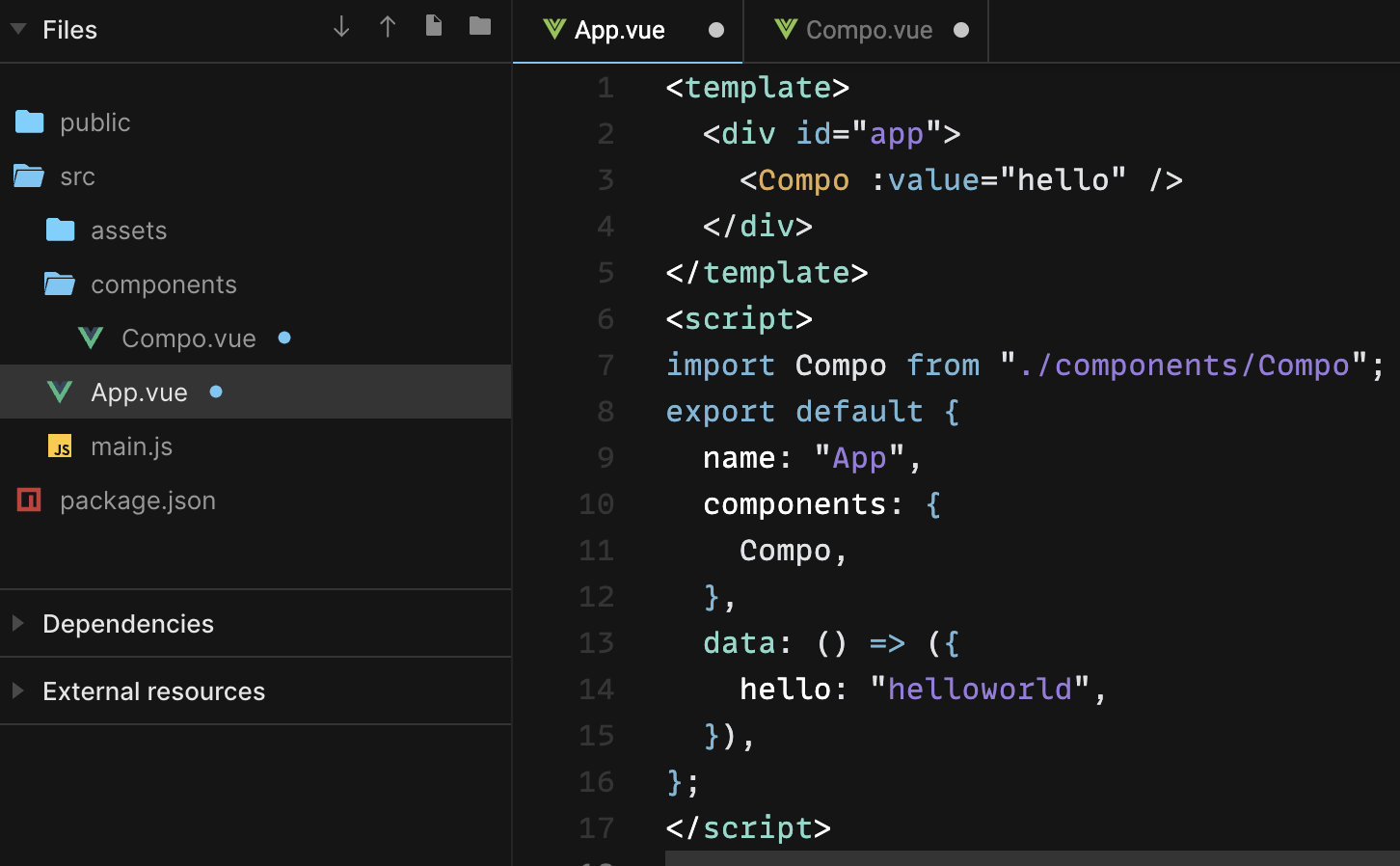
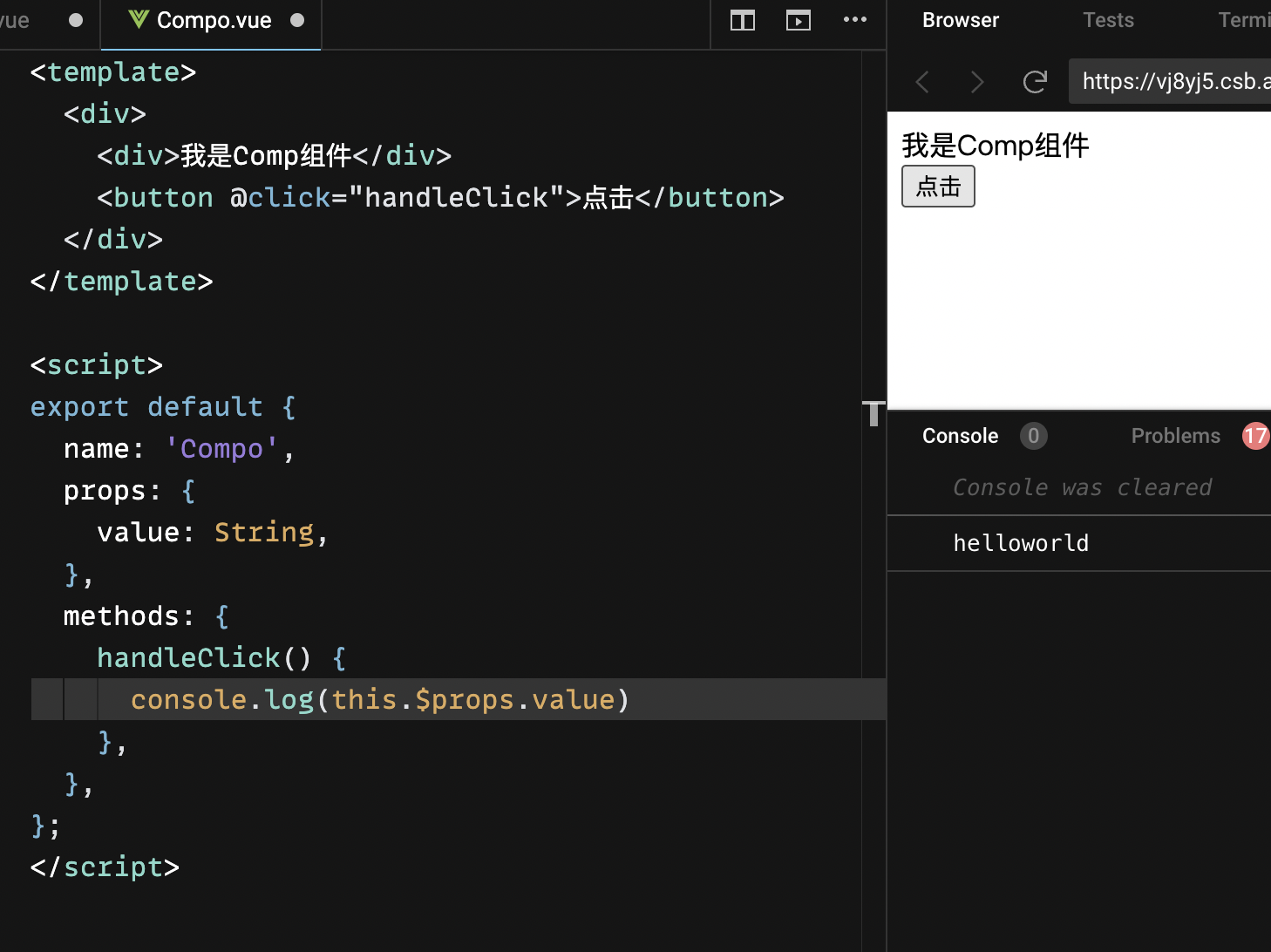
在vue2中我们利用v-bind值给子组件,子组件props接受父组件传来的值


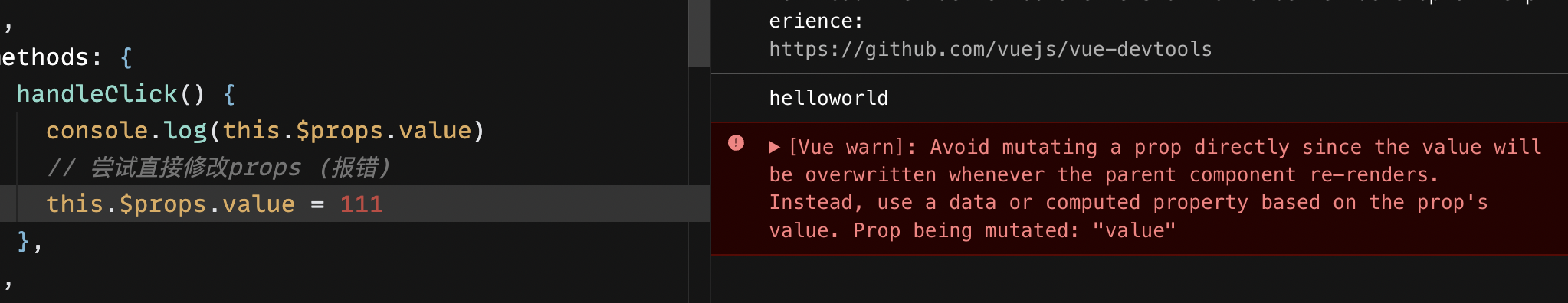
子组件想直接通过props修该父组件传来的值,是不被允许的,这违背了单项数据流的原则

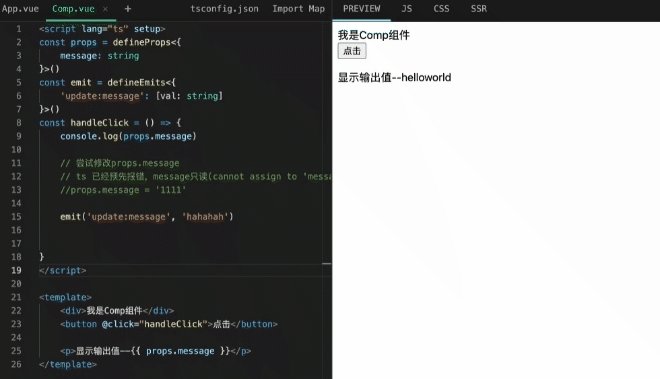
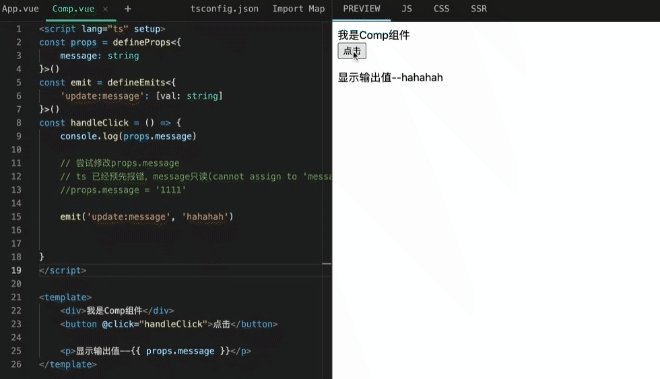
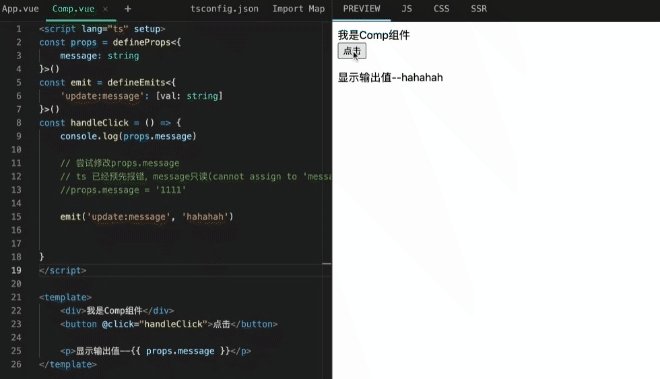
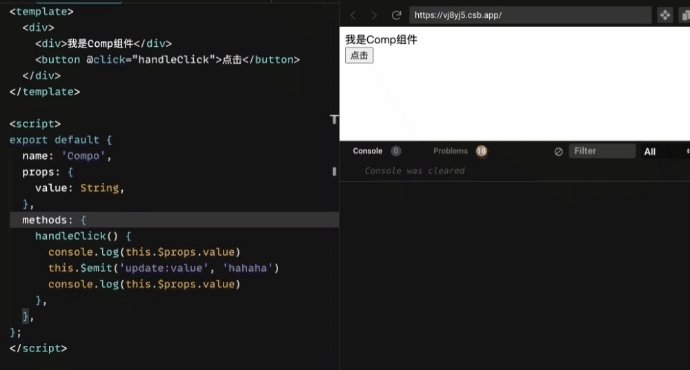
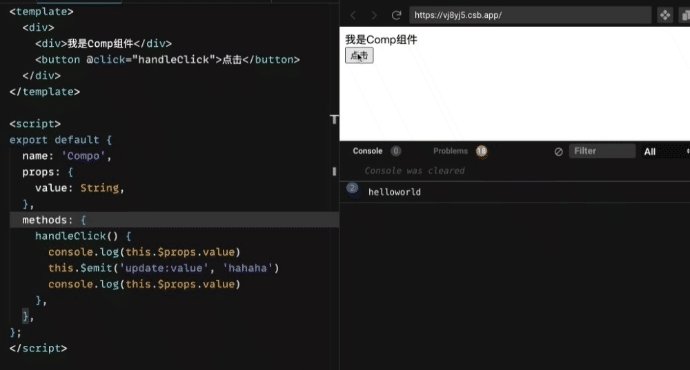
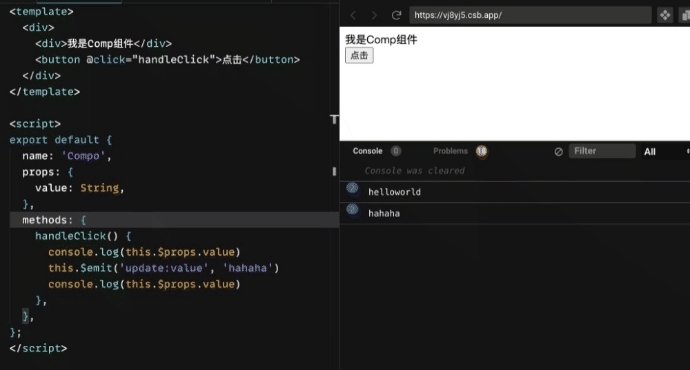
那要子组件想要修改父组件的值,需要通过自定义事件
由父组件定义回调,子组件emit触发回调函数通知父组件修改改,(这里就不展开述说了)
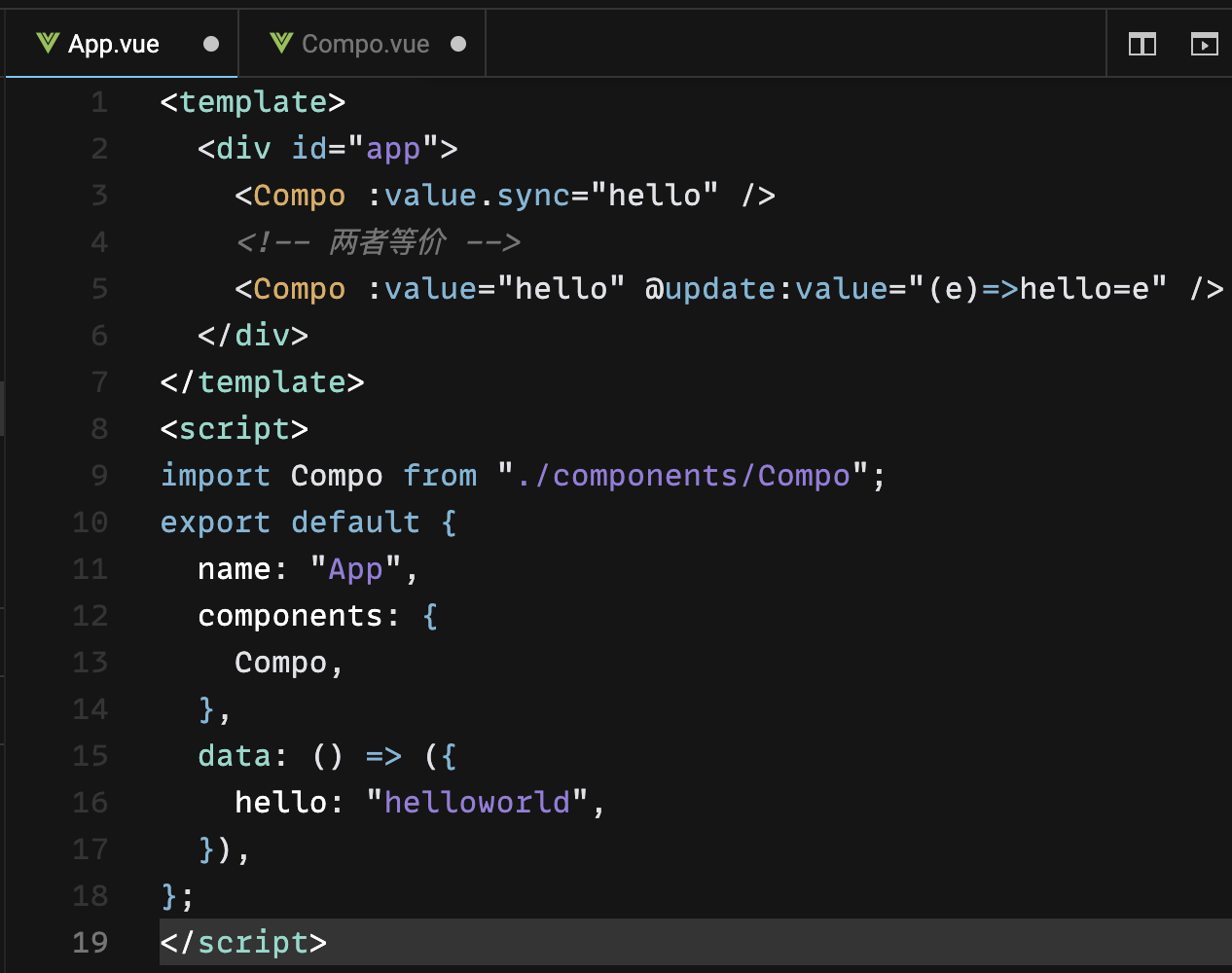
在vue2中提供了一个v-bind修饰符.sync,旨在传递一个值给子组件,而子组件可以更改这个值


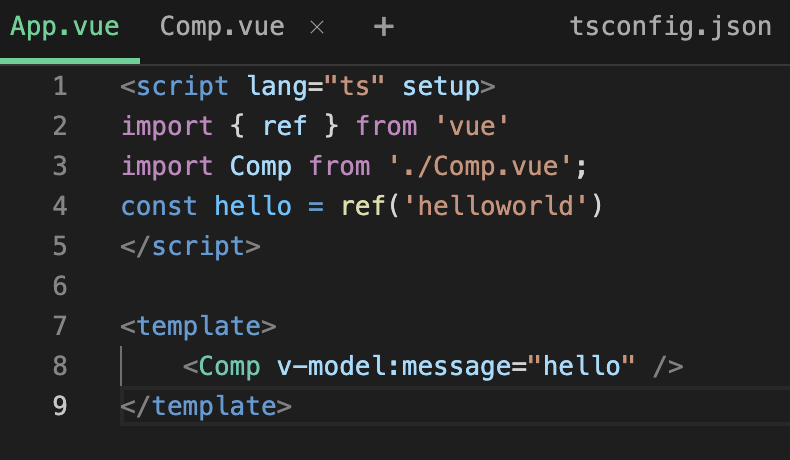
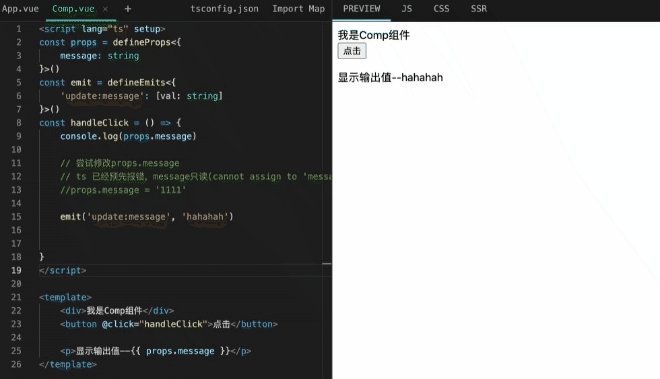
而在vue3中这个sync被v-model替代了
传递给子组件的,vmodel绑定的这个值一定得是响应式的