-webkit-line-clamp CSS 属性可以把块容器中的内容限制为指定的行数。
它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 box-orient 属性设置成 vertical时才有效果。
在大部分情况下,也需要设置 overflow 属性为 hidden,否则,里面的内容不会被裁减,并且在内容显示为指定行数后还会显示省略号。
1 | { |
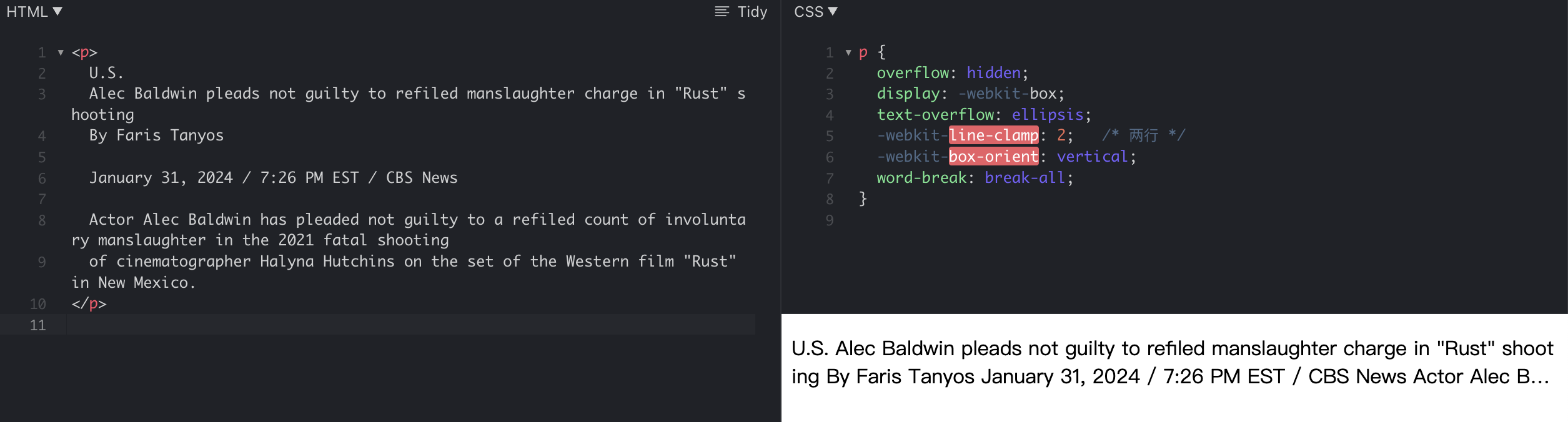
效果

💡 其中, word-break 指定了怎样在单词内断行, 这里 break-all 将单词截断换行,由于这里只能显示 2 行,所以出现图中效果